Dyna動態網頁系統功能說明及活用術
■程式設計者:曾琳富 ■系統管理者:陳燕珠 ■網址:http://pearl.ccps.kh.edu.tw/dyna
|
項目 |
功能與小技巧 |
|
|
帳號管理 |
1. 更改:密碼、姓名、暱稱、個人圖像(出現在討論區)、首頁名稱(出現在系統目錄中)、E-mail 2. 改首頁網址(沒事不要改,這是給有自己的網頁、部落格,但想連結利用dyna提供的留言版、公布欄、相簿……等功能的人使用的) 3. 查看已使用的空間、剩下的空間 |
|
|
樹狀選單 |
設定 |
4. 決定要「樹狀」還是「按鈕」(只有內建網頁有提供按鈕,若要連到自製網頁和回首頁,每頁需自製「正常」和「滑鼠滑過」兩個按鈕上傳,所以建議盡量使用「樹狀」,擴充性較高,也省麻煩。然若有能力自製所有按鈕,則能做出更漂亮,有特色的網頁) 5. 決定要「二框架」還是「三框架」(多了上層網頁,放上標題圖,網頁辨識度較高,亦可有空間增加更多連結,但右下主網頁可視範圍相對減少) 6. 編輯三框架的上層網頁(直接編輯or貼上原始碼or上傳網頁檔) 7. 決定是否要有「計數器」、「背景音樂」 8. 設定根目錄(就是選單最上面)的文字、圖示 9. (可不填文字,只上傳自製的班級圖示,用在二框架頁中網頁更有辨識度) 10. 設定選單背景圖或顏色(以圖優先) 11. 設定樹狀選單「文字」顏色(正常和滑鼠滑過兩種顏色) 12. 設定樹狀選單「目錄」的項目圖示(開和關兩種圖) 13. 設定樹狀選單「文件」(就是網頁)的圖示 14. 設定按鈕式選單的按鈕樣式(提供12種內建網頁按鈕)、上傳首頁按鈕 15. 恢復選單為預設值(剛申請的樣子) 16. 自訂首頁(完全自己設計首頁後上傳) |
|
發佈 |
17. 新增或刪除「目錄」(可開合的目錄)(目錄裡可再放目錄或檔案) 18. 新增或刪除「檔案」(就是樹狀選單中的「文件」(網頁)) 19. 調整目錄、檔案的上下排列位置(建議以更改序號來調整較不會亂掉) 20. 按「編」去編輯每一個「檔案在選單中」的: 名稱、序號、開啟方式、是否隱藏、是否設為首頁(框架初始頁)、按鈕圖(如果是設為按鈕時才需要)、自訂外部連結到現成的網頁(內建的網頁也是屬於外部連結,但網址由系統產生)、自己編輯或上傳網頁(內建的網頁,不要自己編輯,要自編就乾脆新增一個檔案來自編) 21. 儲藏櫃(可放任何檔案,訪客看不到,相當於站長個人的網路硬碟) |
|
|
最新消息 |
編修模組 |
22. 內建網頁多有「編修模組」的功能。例1:你想把「最新消息」利用來當作 「榮譽榜」,但又想保留「最新消息」,你就可以新增一個模組,把名稱改為榮譽榜,這個榮譽榜就會新增到選單裡了,再自己做一個榮譽榜的標題圖就很完美了。 例2:當你需要兩個「相簿館」來區分你教過的班級時,你可再新增一個。 |
|
設定 |
23. 更改:頁面標題文字(出現在該頁的標題圖下那一行首)、 頁面標題圖、背景圖或顏色、外框線條的顏色和厚度、每頁顯示筆數、 每條消息前面的項目圖檔、每條消息後面的New圖示。 24. 其他設定建議使用預設值。 |
|
|
發佈 |
25. 新增紀錄:新增一條消息 26. 按「編」或「刪」去編輯已發佈的消息 |
|
|
相簿館 |
設定 |
27. 設定相簿的標題圖、背景圖、各區塊顏色 28. 是否使用目錄顯示(是:階層式分類目錄)(否:下拉式選單,目錄失去功能) 29. 保留相片原始檔:請務必選擇「否」,以節省系統空間。 |
|
發佈 |
30. 新增的順序:類別(目錄)(非必要)→相簿→相片 31. 新增完類別,就點選該類別去新增相簿,再點選該相簿去新增、刪除、置換相片。 32. 單張相片上傳:一次可上傳10張,上傳完再按「新增相片」繼續上傳即可。 33. zip壓縮檔上傳:需有安裝壓縮軟體,先在「我的電腦」中將多張相片(不可含資料夾,照片最好先縮小)選取起來,以右鍵選擇壓成一個zip檔,再上傳該檔,檔案不能超過30Mb。 34. 相片會以最長邊580像素為基準,等比例縮小,如可自行先將相片縮成580,可加速系統效率,也比較不會上傳失敗。 35. 上傳相片時都可以不用輸入文字內容,之後再補即可。 |
|
|
留言版 |
36. 可自訂留言的規則宣言。 37. 不能設定留言密碼來過濾訪客。 38. 站長您可刪除留言,但不能更改留言內容。 39. 每一個留言者都可以在留言時設一個密碼,留言後可再憑密碼修改該留言。 40. 站長可設定過黑名單IP和過濾不雅文字。 41. 在設定裡開啟HTML語法,讓留言者可以「貼圖」和「超連結」。 |
|
|
影音櫃 |
42. 只接受:avi、mpg、wmv、asf、rm、mp3、wav、mid、ra檔。 43. 建議影片壓縮比不要超過256k,片常不超過5分鐘。若影片太大或壓縮比太大會上傳不上去。 |
|
|
討論區 |
44. 編修討論區版面:至少要新增一個「區域」,才能新增「版面」。 45. 新增版面時,選擇所屬區域,並設定該版的瀏覽和發表權限。 46. 站長為當然版主(版面管理者),站長亦可指定數個會員的帳號為版主, 讓他們去負責張貼該版文章,帳號請參考「會員列表」。 47. 訪客可自由註冊成為「訪客會員」,註冊完馬上可發表,不用通過審核,若發現有不乖的會員,可通知系統管理員(Me啦!)刪除該會員資格。 |
|
|
模組分權 |
48. 如果想讓家長管理某一個模組(如:相簿館)可是不想把站長的帳號密碼公開,可以在此新增一個帳號密碼,並指定這個帳號可以管理的模組有哪些。 |
|
|
備份網站 |
49. 備份網站的目的是以防伺服器出問題,資料全不見了,或是想將不再經營的網站整個備下來留存。備份完的資料會成為一般的html網頁,不再是動態的資料庫網站,不能再上傳回系統。 50. 請在校內網路進行備份,否則檔案太大你也下載不下來。按步驟一∼五做完,若第二步驟出現「您尚未申請最新消息」的錯誤,請將第二步做「細部分解」就可以了,不要再重新申請帳號。最後一定要清除伺服器內的備份檔。 |
|
|
51. 以上的如果都會了,那麼其他模組也都沒有問題了。 |
||
|
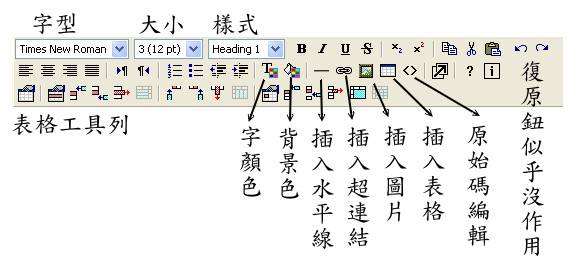
52. 編輯器的使用 53. 這是個陽春編輯器,打打字、插入個圖片還OK,但要做更多功能就不太方便。 54. 原始碼編輯:原始碼才是網頁完整的編輯方法,但是大部分的人都不會寫,可以在FrontPage等圖形化介面的軟體編輯好網頁後,查看原始碼,並將<body>到</body>之間的原始碼複製下來(不含<body>和</body>),回到這個編輯器(切換到原始碼狀態),將整個原始碼貼上。 55. 如果有圖片,圖片必須是已存在在網路上的圖片,插入圖片只是複製圖片的網址貼上而已,圖片並不會被存進資料庫中,用原始碼編輯也是一樣。 |
||
|
56. 當您確定要以dyna網頁做為您的班級網頁時,請E-mail me,好為您更改連結。 |
||